↑ を作ってみたシリーズ、前回の記事 の続きです。
Yeoman の generator-chrome-extension でプロジェクトを作成すると /app/scripts/ 配下に background.js と chromereload.js という二つのスクリプトが生成されます。今回はこの二つのファイルについて調べたことをまとめてみます。
chromereload.js
chromereload.js は LiveReload というツールを通して、ファイルに変更を加えた時に自動的にブラウザをリロードする機能を提供してくれます。
GitHub - yeoman/generator-chrome-extension: Scaffold out a Chrome extension には
Debug task helps reduce your effors during development extensions. If the task detects your changes of source files, Livereload(chromereload.js) reloads your extension.
とありますが、開発中は grunt debug や grunt watch などを走らせておき、例えば
Running "connect:chrome" (connect) task Started connect web server on http://localhost:9000
というようなメッセージが出力された場合には http://localhost:9000 にアクセスするとアプリケーションの HTML が表示されます。ここで LiveReload - Chrome ウェブストア のような LiveReload プラグインをブラウザに入れておくと、ソースの改変を grunt のタスクが検知、LiveReload がキックされブラウザに websocket で通知がいき、即時的にリロードが走ります。
ちなみに今回作成したプラグインは画面が無かったせいか

のような素っ気ないファイル一覧が表示されました。これもリアルタイムで更新されます。
background.js
chromereload.js が開発用途だったのに対し、こちらは拡張機能の根幹となるファイルです。これはその名の通りバックグラウンドで走り続ける処理(イベントハンドリングなど)を記述するもので、以前は background.html と合わせて Background Pages と呼ばれていたようですが、Manage events with background scripts - Chrome Developers に
Caution: Consider using event pages instead. Learn more.
とあるように現在は Event Pages に移行されているようです。
例えば Colored Hashtag for Trello では
/*global $:false, chrome:false */ chrome.tabs.onUpdated.addListener(function (tabId, changeInfo, tab) { "use strict"; if (changeInfo.status === 'complete') { chrome.tabs.query({active: true, currentWindow: true}, function (tabs) { chrome.tabs.sendMessage(tabs[0].id, {message: "onUpdated"}, function (response) { }); }); } });
のように chrome.tabs.onUpdated イベントにリスナーを張ってページの URL の変化を検出しています。これは Trello がサイドバーなどでページ遷移して URL が変わってもリロードが走らず Chrome 拡張が読み直されない = 遷移先のページで色をつけられない ことに困ったためで、HTML5 History API の使用も疑ったのですが最終的には tabs のイベントをとることで落ち着きました。
イベントリスナの中で chrome.tabs.sendMessage() としていますが、これは background.js と対をなす content_scripts にイベントの検出を通知し、画面描画処理をキックしています。content_scripts についてはまた次回書こうと思います。
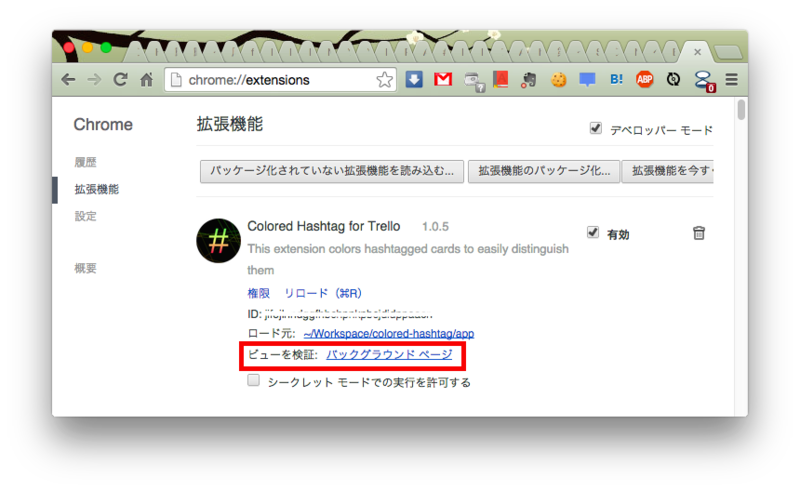
ちなみに background.js に console.log() などを仕込んでも通常の開発者コンソールには出てこないため注意が必要です。デバッグログを見るには、chrome://extensions にアクセスして

↑ のリンクを押すと下記のようなウィンドウが開きますので、そこで確認することができます。

まだ Event Pages についての理解が浅いので、引き続き Update: Event Pages and Background Pages - Chrome Developers を読み込んでいこうと思います。
↓ 前回の記事