先日の記事で書いた通り、去る 2/20(金)に Developers Summit 2015 の公募セッション枠で講演をさせていただきました。
個人的には非常に貴重な体験をさせていただいたと思う一方、もう少し来場された方の関心を引けなかったか?明日の業務に持ち帰れるような情報を提供できなかったか?と我が身の至らなさも身に染みました。例えそれが二日目の朝一でも来たいと思えるようなコンテンツを提供できるよう精進していきたいと思います。
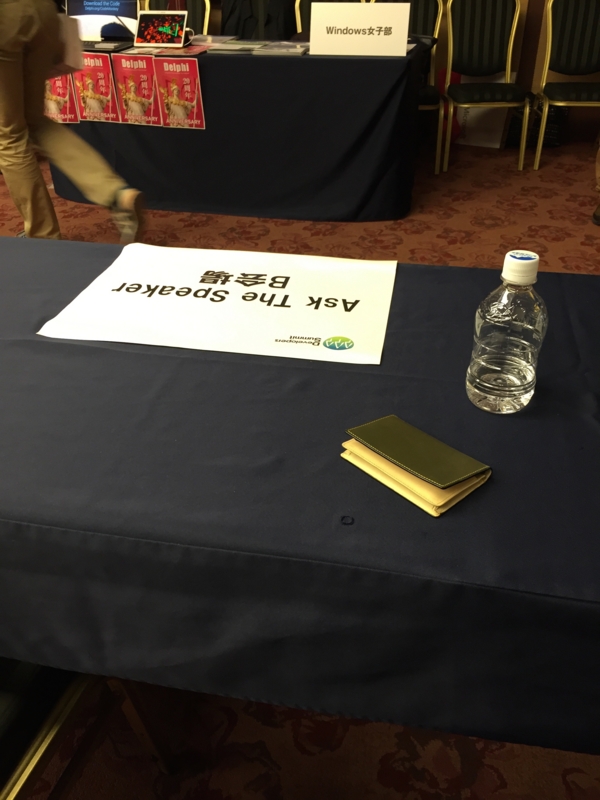
そして下は ぼっち The Speaker の様子です。同じ枠の他の登壇者の方に行列できてると一段と寂しい…

さて、忘れないうちに Speaker として参加した所感を徒然と書いておきたいと思います。
スタッフの方達が素敵
当日朝一のセッションで直前だと心許なかったので水曜日の夜に一回リハさせていただいたのですが、会場スタッフの方達の対応や気遣いがとても丁重で驚きました。もちろんリハーサルだけでなく会期を通して懇切丁寧に対応していただき、余計なストレスなどなく万全の状態で講演に臨むことができました。

ちなみに事前案内では Mac の VGA ケーブルアダプタなどは持参とあったのですが、会場には VGA アダプタは元より有線 LAN とケーブル用アダプタ、ピンマイク、レーザーポインタ付きプレゼン用リモコンもあってマシン(資料)だけあれば後は OK な感じでした。ドングルなど指しましたが接続設定・問題共に全くなし。
講演中の写真撮影
こちらはイベント中も注意などあったようですが、自戒も込めて確かに無音カメラで撮るような配慮は必要かもしれません。登壇している側からすると音は余り気にならなかったのですが、撮る仕草はよく見えるので聴講されている方がカメラ構えた瞬間・またはまだ撮影してないのにスライド変えちゃって良いものかと変な心配をしていました。この辺、講演慣れされている方はスルーできるんでしょうか。
自分も冒頭で資料は後日公開する旨伝えてはいましたが、それでも撮影される方は多かったように思います(ちなみにその資料)。関心を持っていただけているというのは素直に嬉しいのですが。
広い会場での講演

先述の通り2ブロック目くらいまでは聴講している方の顔や仕草が見え、目線を意識しながら喋れたのは良かったかなと思います。ただ慣れないリモコンを使ったために何回かスライドの移動が前後してしまったり、反応しなかったり(リモコンとドングルの間に体が入る位置になるとダメだった)して見苦しかったのは反省点です。これは慣れたのを持ち込んだ方が良さそうです。
あとせっかくピンマイクがあったのでできる限り前に出て話したかったのですが、PC が演台の上にあるので今何がスクリーンに出ているか振り返らないとわからず、位置取りの難しさを感じました。ただ、その後のセッションで舞台中央に小さな台を置いてそこに PC を置かれている方もいらっしゃったので、それであれば一々振り向いたり演台に戻る必要もなさそうで良いなと思いました。
あとは、リモコンが届く限り舞台を降りて歩き回るというのも、いつか機会があれば試してみたいです。
Developers Night
運良く参加させていただいた 2月19日 Developers Night powered by AWS(東京都) では知り合い0のぼっち状態で飛び込みましたが色々な方とお話させていただいたり、あとは LT、特に竹迫さんの『ドットコムバブルの再来~アセンブラ短歌を一句~』は素晴らしいの一言でした(デモ動画有り )。
あと珍しくじゃんけん大会で2位になり、システムテスト自動化 標準ガイド (CodeZine BOOKS) を 有難く頂戴しました。

デブサミと自分
デブサミという言葉を知ったのはそもそもこの業界に転職しようと活動していたとき、とある企業様の合同説明会のときで、
担『弊社も明日からのデブサミに出展しますので、いつでもお声がけください〜』
担『ちなみにデブサミ参加される方いらっしゃいますか?』
(会場ちらほら手を挙げる)
自分(デブサミって何…)
他の志望者『はい、10年後も通用するエンジニアでいたいですから!』
自分(なにそれ意識高い…)
という感じで、この業界では常識なイベントなんだなと劣等感と一緒に刻まれたのがきっかけでしたがそれから デブサミ2014 、夏サミと参加してしこしこ講演メモを書き、そうこうしているうちに今年演者として参加できたのは不思議な感じがしています。
また機会があれば何か発表したいのはもちろんですが、それでなくても聴講者として次回以降も参加していこうと思います。
まずは、今年の聴講メモも早いうちに書きます。

翔泳社
売り上げランキング: 31,243