農業 IT の取り組み事例について勉強したいという事で、大阪で開催された下記イベントに参加してきました。
スライドも公開されています。
www.slideshare.net
農作業などの現場で、写真による 1. 簡単で、2. 十分に内容が伝わる 必要最低限の報告を可能にしたのが 現場を強くする報告連絡相談ツール「houren.so(ホウレンソウ)」 です。
農業 IT の事例という視点だけでなく、シンプルながら現場に必要なソリューションを提供するというものづくりの方法論として参考になったと思います。
スライドに書かれている事とほとんど重なりますが、以下、聴講メモです。
- 発表者 : 株式会社日本情報化農業研究所 斎藤 毅 様
- 細胞生物学専攻 : 遺伝子組み換えなどの研究をやっていた
- houren.so : 2週間前に正式リリース
- 建築・宿泊・食品・農業など「現場」に特化した、現場の問題をスムーズに解決するツール
- IT をほとんど触れない人向けのグループウェア
- 写真を投稿するだけでオーナーと従業員の両方の要件を満たすことができる
- 小さい会社だと従業員がトイレを掃除する
- 汚いと会社の好感度が下がるので上司が気になる
- 掃除後の写真を撮影して投稿する事で (Exif から) 誰がいつどこの箇所を掃除したかを知る事ができる
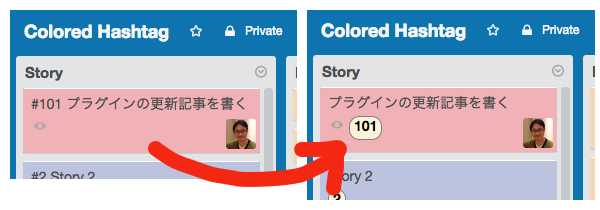
- houren.so では矢印をつけて気になる点にコメントを残す事ができる
- 写真一枚で報告するアプリが開発された経緯
- 農家で勉強させてもらっていた7年前はずっと畑にいて栽培と出荷をしていた
- 日々の作業が終わった後、業務アプリに本日の作業(日報)をまとめるのがきつすぎた
- ブログ形式で自由に記述をしていたため(思い出した)時間も適当だった
- 一般的な業務報告アプリも負担だった
- 誰も読まないのに出さないとサボりとみなされるので日報自体が不毛な作業になり、睡眠時間も削られていった
- 農業は前に向かって転倒すると死ぬような機械があったりするので睡眠不足は致命傷・死亡事故につながる
- 雨の日はメモはとれないし、寒い日は手袋を外したくない。そもそも水回りの作業が多すぎてメモは現実的ではない
- 真夏の農薬散布は8月でも重装備が求められる(散布する人が一番危ない・年間5人は中毒事故がおきる)
- 情報を保持しているものとしてデジカメに着目してみた
- 農業従事者は写真を見ると大体の広さがわかる
- 使用した機械と作業開始前後の写真を見せただけで責任者はほとんどのことがわかった
- 大事な事は写真だけで大半が伝わるということがわかった
- 写真を見ただけで技術を習得できた人もいた
- 丁寧に作業日報を投稿されても真剣に読まないし、販促で使える写真が合った方が現状把握よりも遥かに有利
- テキストではなく写真のデータの方が欲しくなった
- どんな写真が使えるかはわからないので日報を兼ねて写真を撮ってもらった
- 何となく撮った写真でも問い合わせが合ったりした。ちょっとした写真が使えたりした。
- houren.so では写真を並べて日付だけ出すような形にしている
- 同じ日に撮影した写真を並べて作成する簡易的な日報機能がある
- 業務報告アプリは管理者の欲しい情報ではなく作業者の投稿のしやすさを優先することで真価を発揮する
- 写真内の Exif を使っているので後日投稿しても情報は落ちない
- 肥料を与えたのに元気の無いニラがあった
- 写真一枚である程度わかった
- 矢印とコメントで指示することができた
- 熟練者は問題の早期発見ができる
- 追加で写真をとるこてより追求する事ができる
- 熟練者が目をつけているところがログに残る
- 機械いじりが得意な人はメータを撮り始める
- ノウハウが貯まり始めると強い
- 投稿のハードルを下げた事でメンバーの特徴が見えてきて、それを共有する事で個々人が意識すると有利な視点を鍛える事ができた
- 負の要因を一つ一つ見ていくと強いものになる
- 農場の事務作業の低減の取り組みは SOY Shop
- 個人に紐づく情報はほとんどない(名前とアイコンくらい)
- 天気情報は欲しいと考えている
- 公開前に自社で1年動かしていた、ベータ稼働していたのも半年